Summary
Anooka Health is helping people with chronic pain live better lives with our personalized coaching through our digital care platform. Anooka is recognized by NASDAQ for their work towards UNSDG and are a member of Canada's #1 hospital accelerator BMZ.
Anooka offers personalized care programs to people with chronic pain, and pair patients with professional health coaches. Anooka uses science-backed methods that help people make life changes and reduce pain.
Everything is tailored to the patients and specific personal goals are set.
Cognitive therapies are administered and these are more helpful than being dependent on drugs.
Role:
Product Designer
Team Members:
Aline Veloso, Allison Charles, Cecilia Cho, Glen Bartlett, Maira Cortes
Tools:
Figma
Timeline:
3 Months
Approach
Phase 1: Understand
The team gathered information about the client, the project, problem statement, target users, intent / scope of the project, research plan, expected outcomes, success metrics, project timeline and next steps.




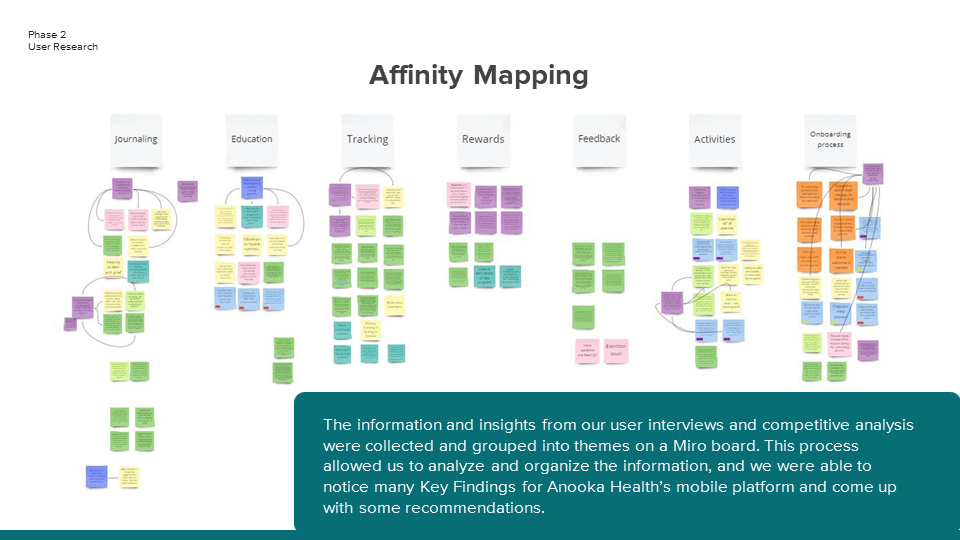
Phase 2: Research
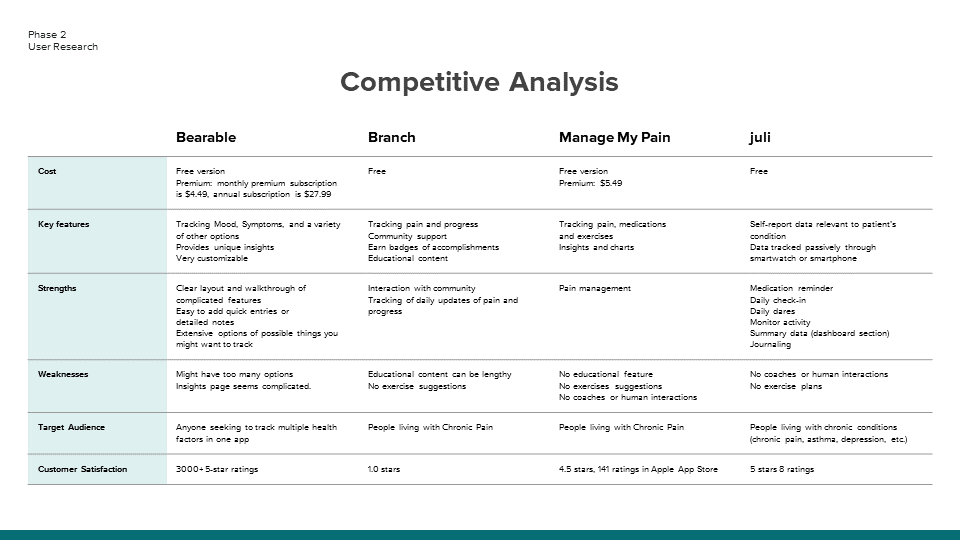
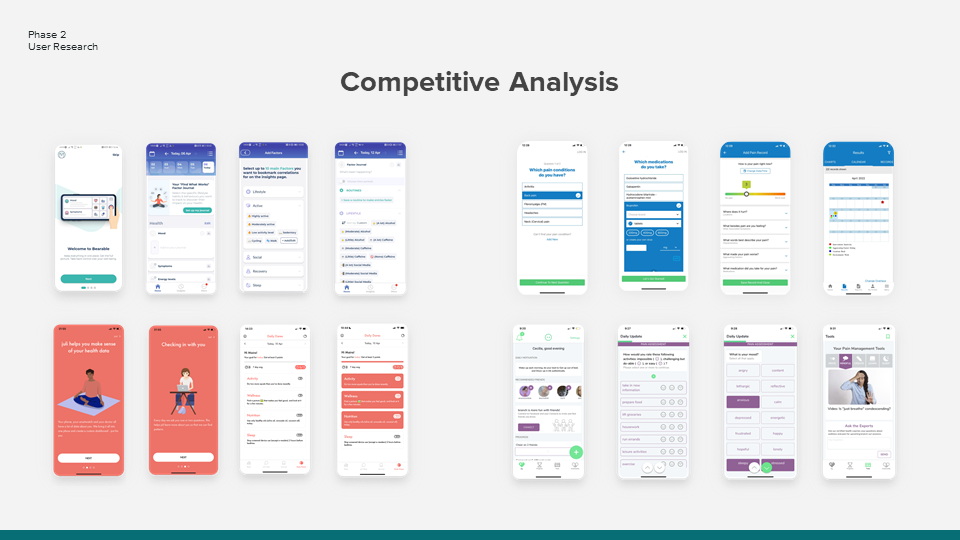
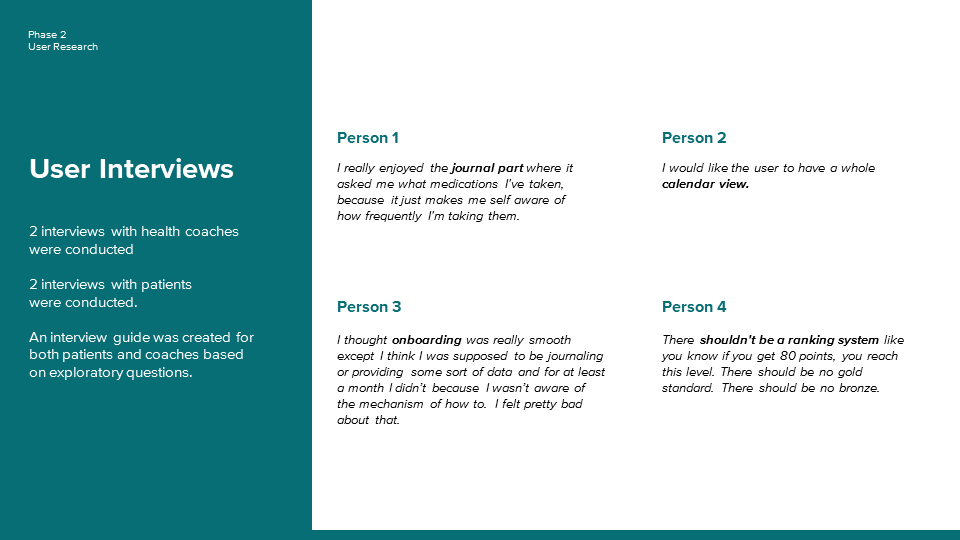
We conducted exploratory research through a series of interviews with both coaches and existing users of the Anooka health platform. The team also analyzed competitors in the chronic pain management industry and other apps that offer similar aspects of the 4 key features that Anooka Health is focusing to offer on the mobile app.
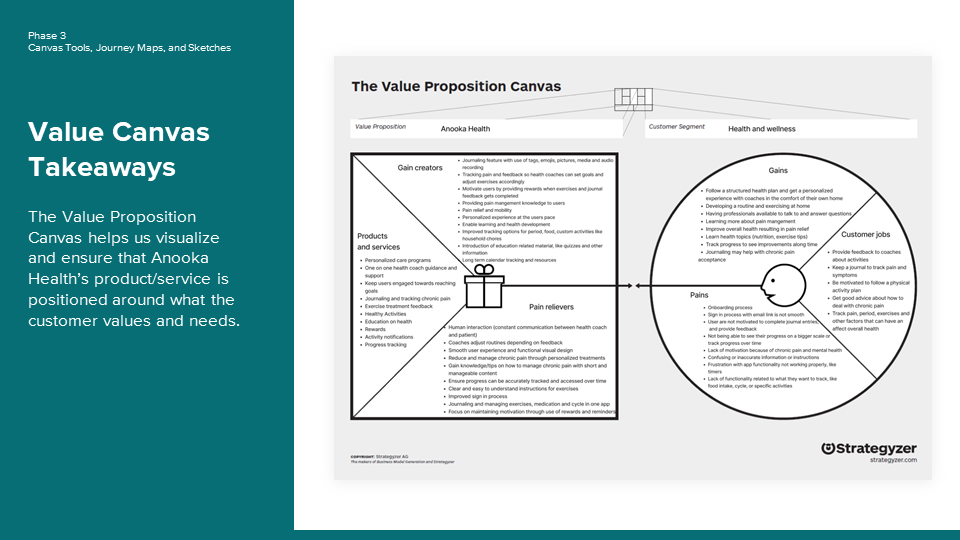
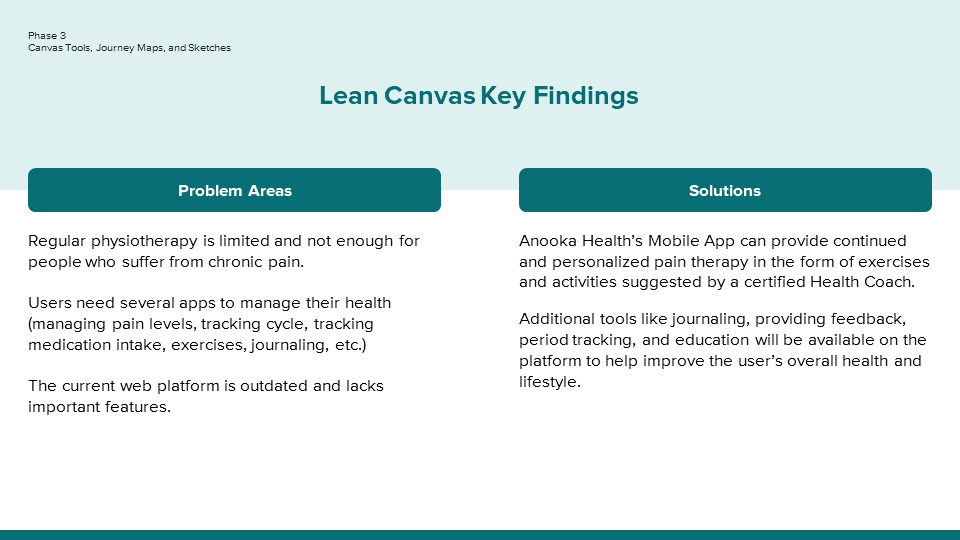
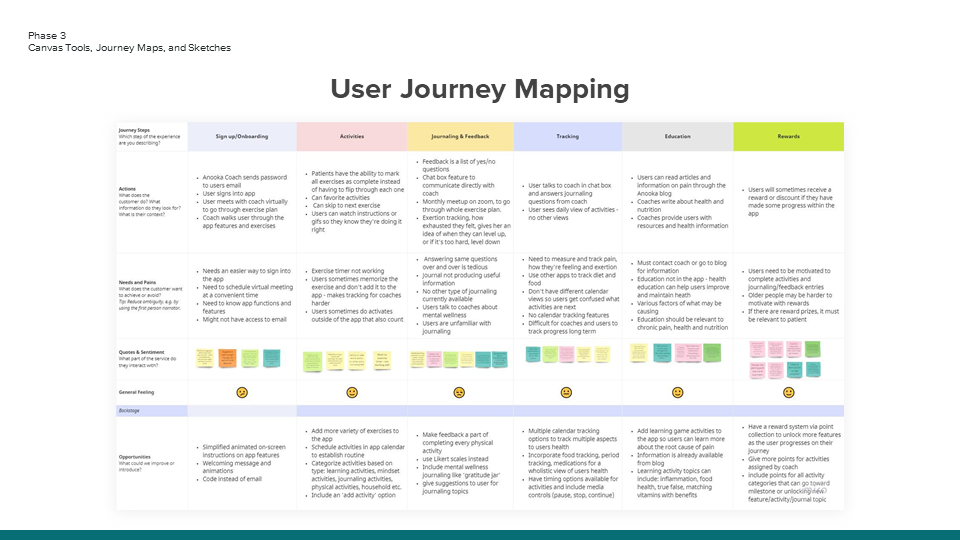
Phase 3: Define
The Anooka Health app offers personalized care programs with health coach guidance for people who suffer from chronic pain. Anooka helps users to manage and relieve their pain, improve their mental and physical health, and motivate users to form better habits.
Other health apps claim to be great alternatives to managing pain and promoting mental wellness, but lack a personalized touch that can only be achieved by a human being - not AI, or just fun animations.
The Anooka app allows users to engage with their own professional coach one on one ,and get a truly personalized experience through regular video touch points, goal setting, resource sharing and many other benefits.








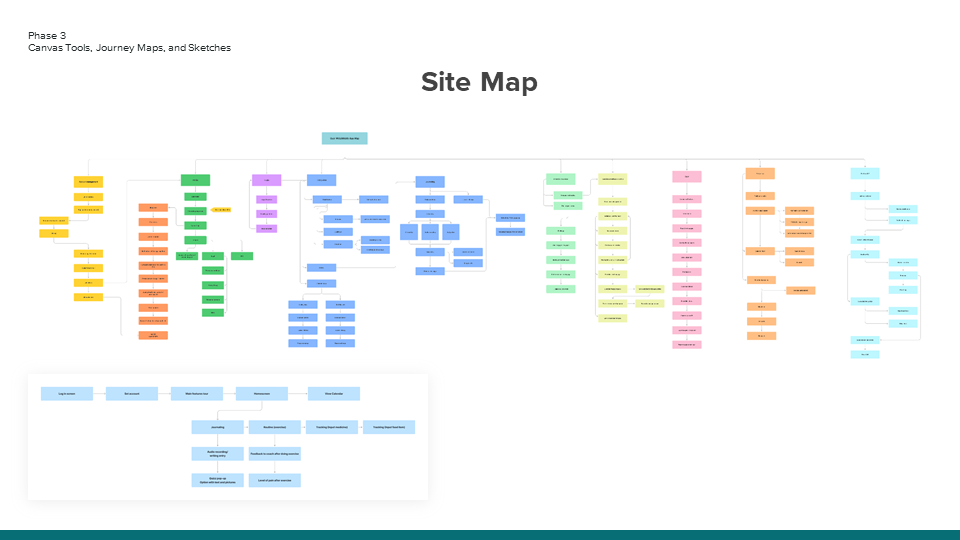
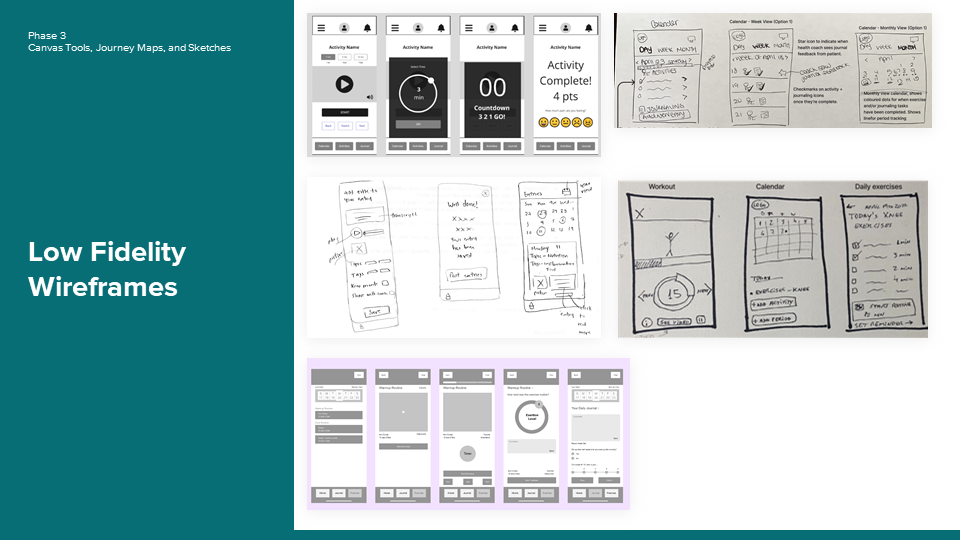
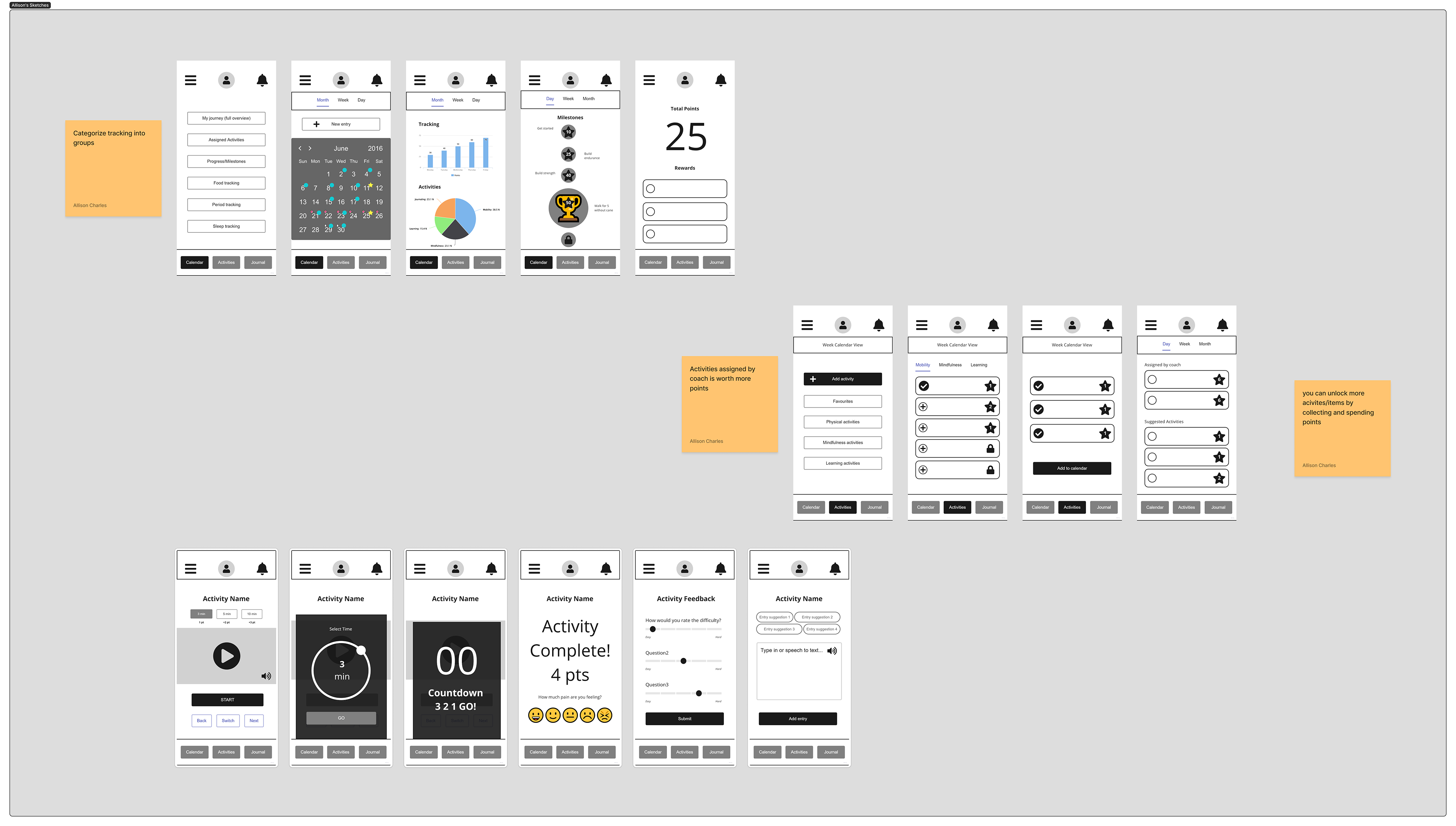
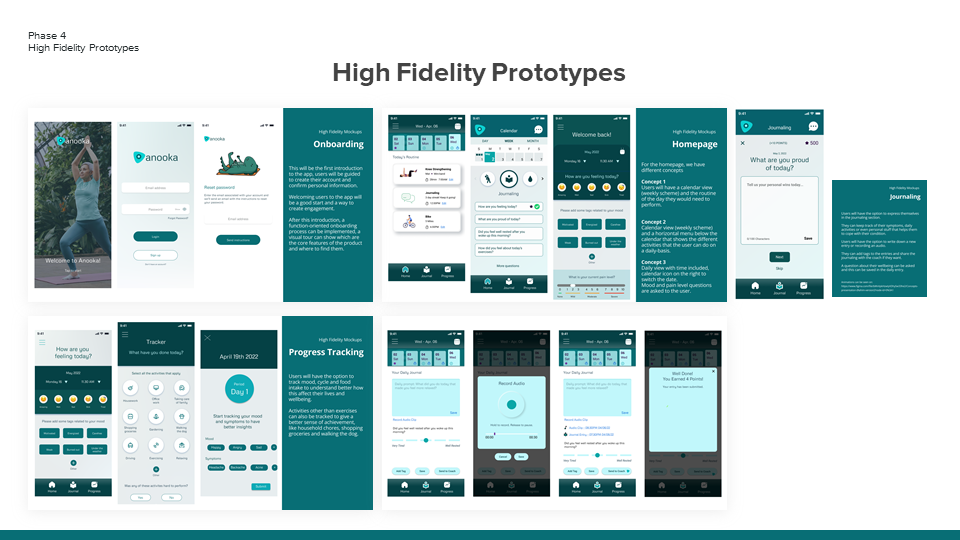
Phase 4: Sketch
We developed a series of wireframes and prototypes illustrating potential choices for the client in the areas of patient onboarding, homepage, journaling, progress tracking, and education. Presenting these prototypes to the client allowed us to iterate on our ideas and narrow down the scope of the next phase, User Testing.
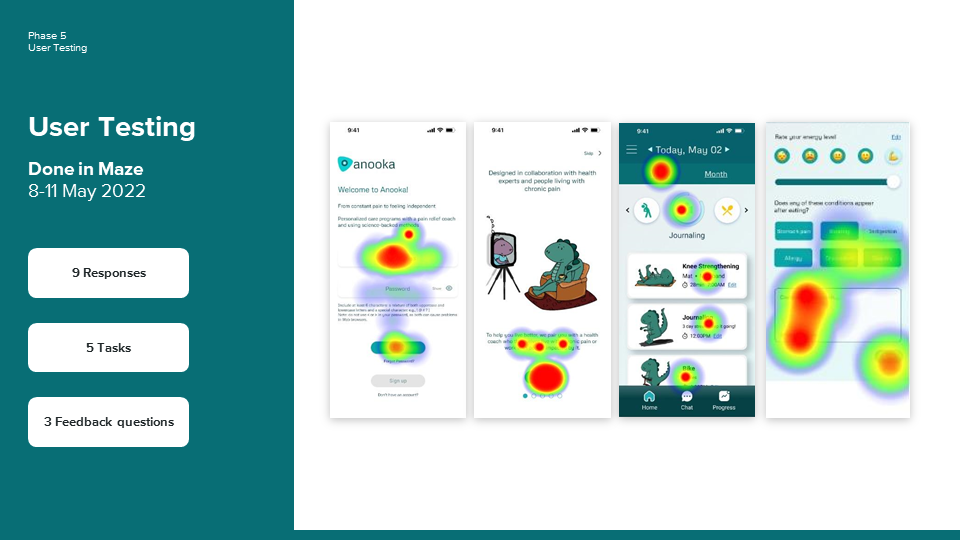
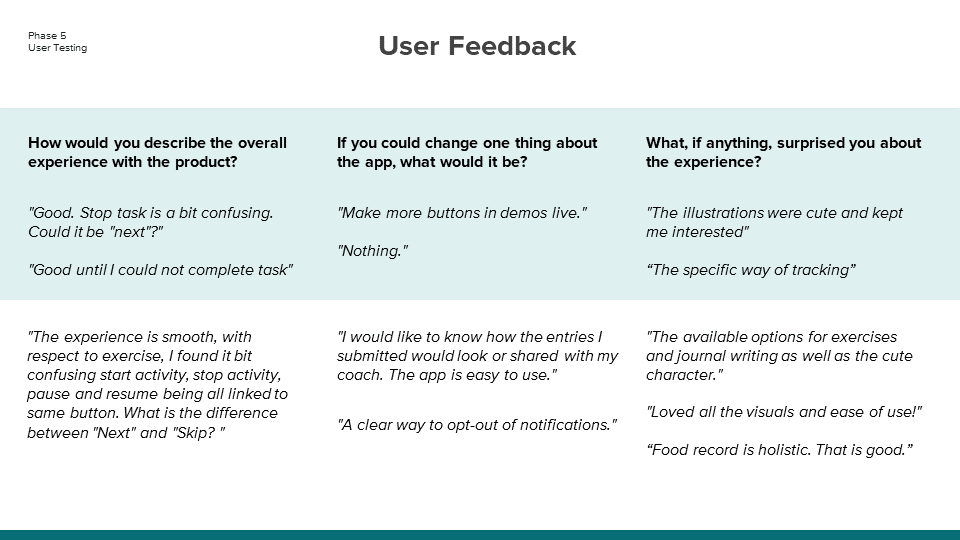
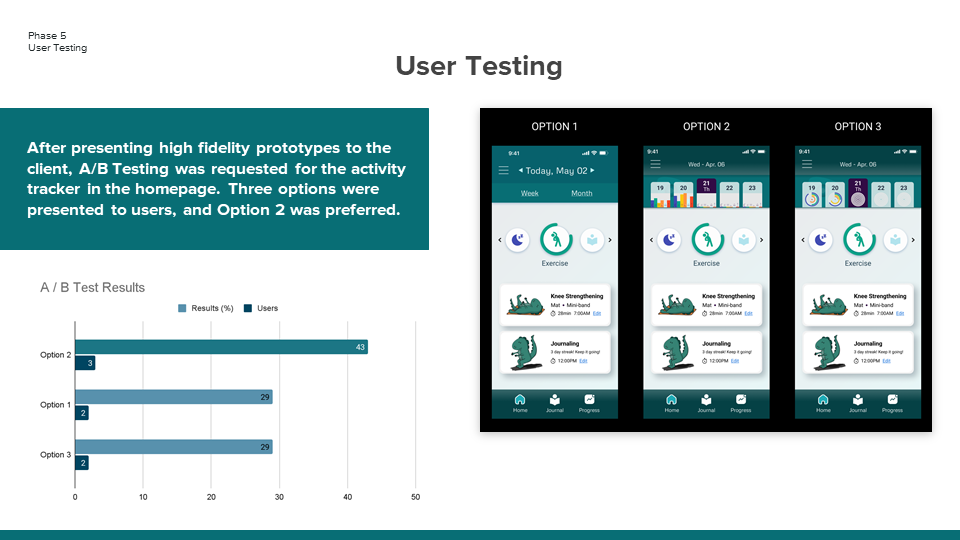
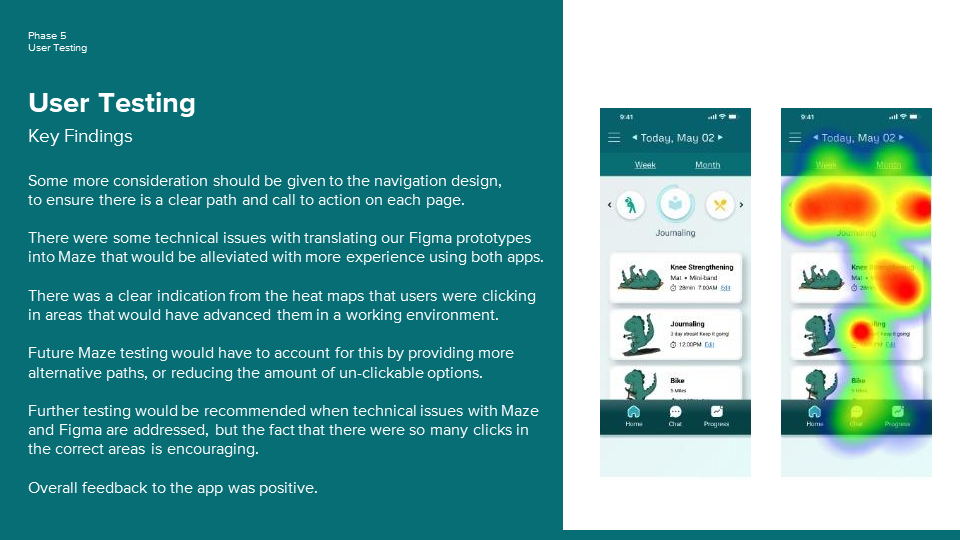
Phase 5: User Testing
We presented our prototypes using Maze to 9 individuals for usability testing, and our focus areas were onboarding, homepage, exercise routine, journaling, and food logging. The results of this testing would be used for further design iteration.








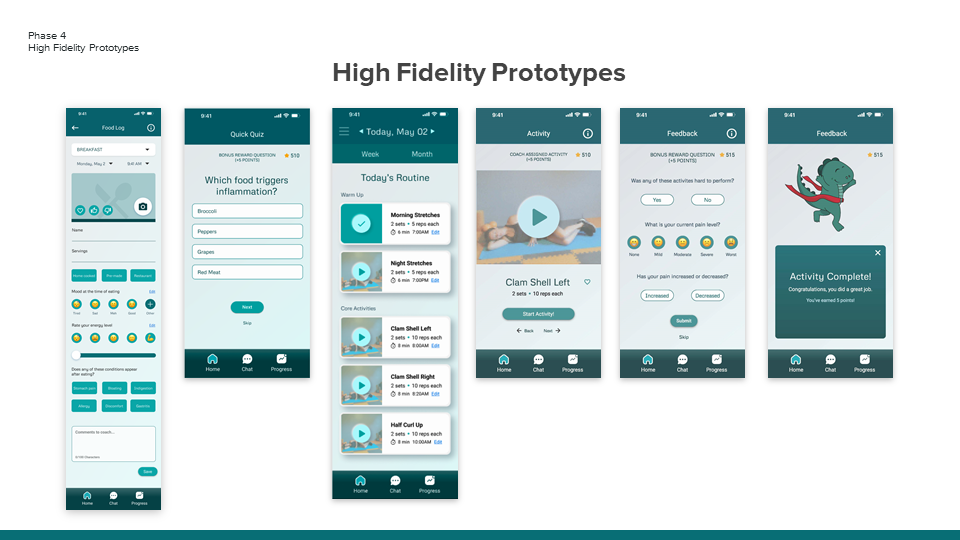
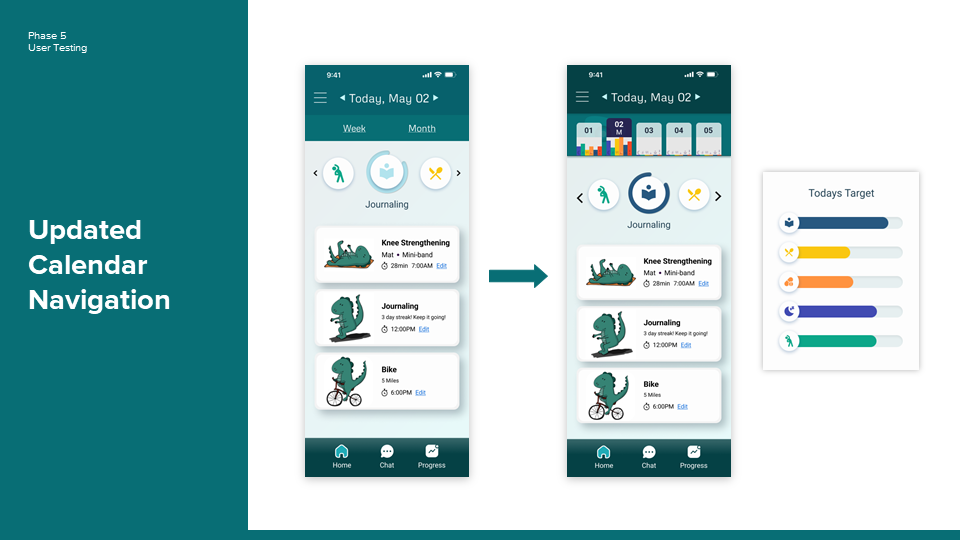
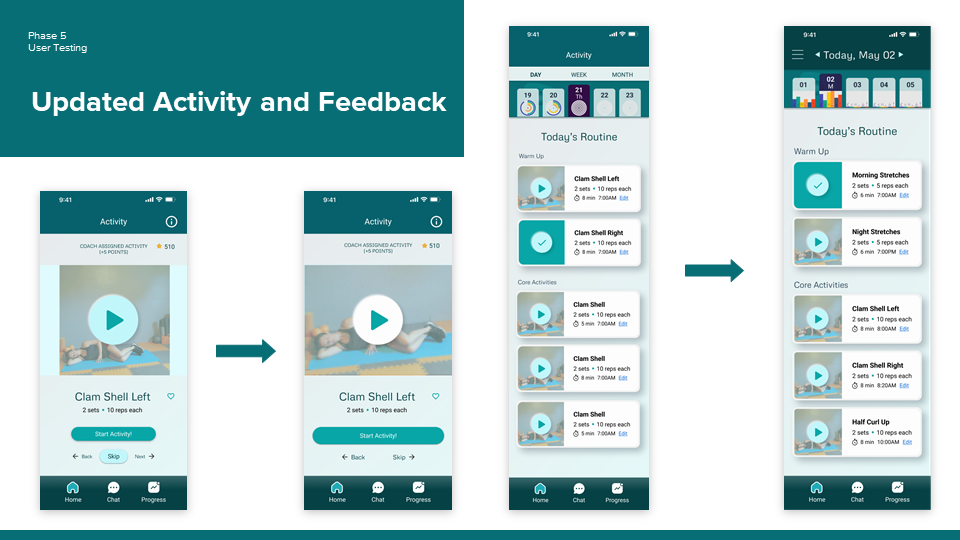
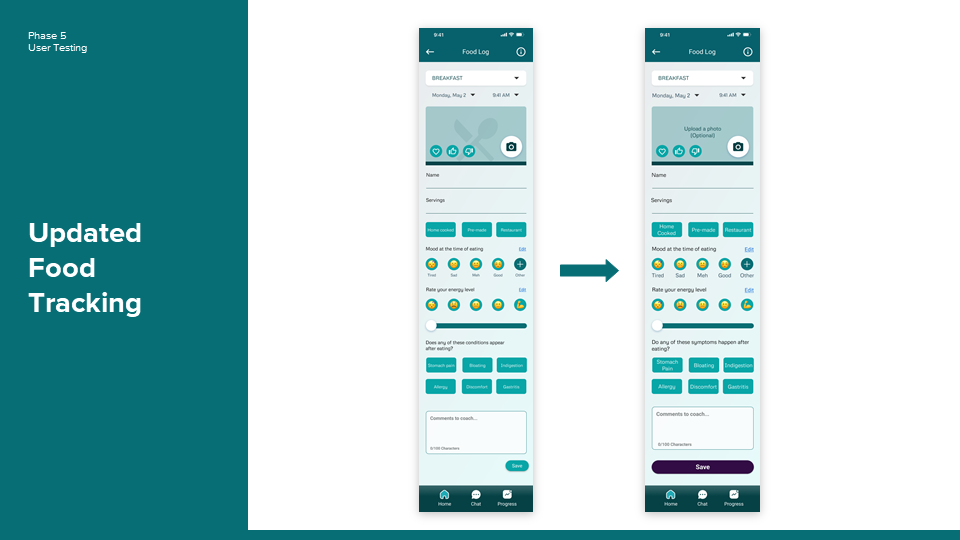
Phase 6: Iterate
We iterated on our designs using information from all previous phases to arrive at a series of clickable prototypes to bridge some of the gaps that would appear on a mobile version of the product, and effectively design new features while keeping consistent design and information architecture to improve the user experience.
Final Prototype